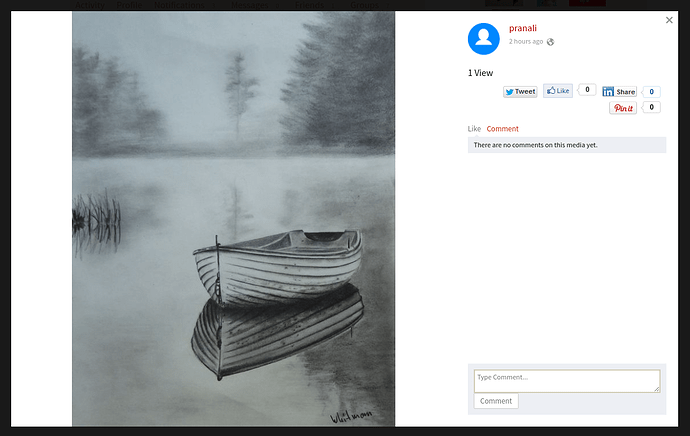
Hi there, just wondering if there might be a white version of the rtMedia Lightbox instead of the default black. The colour doesn’t really work with my site.
I can’t see anything in the rtMedia settings for alternate colours, has anyone changed theirs to white?