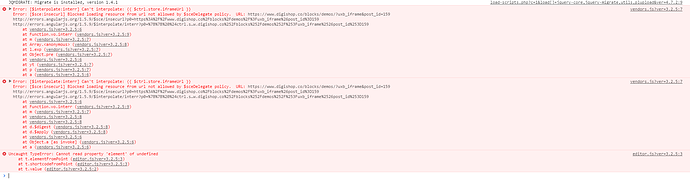
The Flatsome theme’s UX builder is not working and giving these errors :
So I want to add this in my configuration :
Where should i add this code :
`#
Wide-open CORS config for nginx
location / {
if ($request_method = ‘OPTIONS’) {
add_header ‘Access-Control-Allow-Origin’ ‘’;
add_header ‘Access-Control-Allow-Methods’ ‘GET, POST, OPTIONS’;
#
# Custom headers and headers various browsers should be OK with but aren’t
#
add_header ‘Access-Control-Allow-Headers’ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range’;
#
# Tell client that this pre-flight info is valid for 20 days
#
add_header ‘Access-Control-Max-Age’ 1728000;
add_header ‘Content-Type’ ‘text/plain charset=UTF-8’;
add_header ‘Content-Length’ 0;
return 204;
}
if ($request_method = ‘POST’) {
add_header ‘Access-Control-Allow-Origin’ '’;
add_header ‘Access-Control-Allow-Methods’ ‘GET, POST, OPTIONS’;
add_header ‘Access-Control-Allow-Headers’ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range’;
add_header ‘Access-Control-Expose-Headers’ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range’;
}
if ($request_method = ‘GET’) {
add_header ‘Access-Control-Allow-Origin’ ‘*’;
add_header ‘Access-Control-Allow-Methods’ ‘GET, POST, OPTIONS’;
add_header ‘Access-Control-Allow-Headers’ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range’;
add_header ‘Access-Control-Expose-Headers’ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Content-Range,Range’;
}
}
Taken from here :
https://enable-cors.org/server_nginx.html